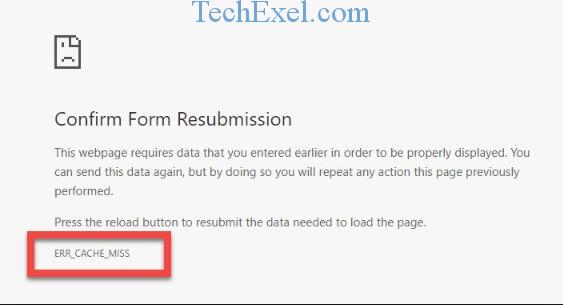
Confirm Form Resubmission error is more of a feature than an error. The most used browser on Windows today is Google Chrome. You all must have been using it for a long time. And what you might have faced during your course of using it, is the above-mentioned problem.
Confirm Form Resubmission Error can occur when your Internet Connection is not stable, or if you are trying to submit a form on a website and you hit the back or refresh button. Whether it is a feature or an error, it basically pops up for your benefit only.

For example, if you are doing a transaction with your credit/debit card on a website, and by mistake, if you hit the refresh button, your card can be charged twice. That is prevented because of the Confirm Form Resubmission error. This basically happens when a user refreshes a page containing a form.
Read Also:
Contents
How to Fix Confirm Form Resubmission Error
Users are not happy with the Feature/Error. They have reported this as a bug to Google, but it’s still present in Google Chrome. So we are here to help you! Let’s look at the best methods we have tried and tested to solve the error.
Solution 1 ⇒ Replacing The POST Method
In this method, we are going to replace the POST method with GET. Both of these are HyperText Transfer Protocol (HTTP) Methods. Before you ask what is HTTP, it is the link between Clients and the servers, through which the client gets the data from the servers.
POST is a method of HTTP in which the data is not added to the URL, but is requested from the browser itself making the data invisible to the user. This method is used for the exchange of sensitive information.
GET is the method that gets the data from the server with the help of URL. But under this method, the data is added to the URL so the security of the information is not ensured. That is why this method is not used to submit forms.
But to remove Confirm Form Resubmission error, we can replace the POST method with the GET method if the page allows. Follow the steps below to do the same:-
Step 1 ⇒ Remove POST from the URL, and use GET in its place.
Remove POST: “<form action=”index.php?load=SEARCH” method=”post”>”
Replacing POST with GET: “<form action=”index.php?load=SEARCH” method=”get”>”
This may not be considered as the best method, but it is useful to remove the Confirm Form Resubmission error temporarily.
Solution 2 ⇒ Using Google Chrome Properties
This can be considered as one of the easiest methods to solve the error. Follow the steps below:-
Step 1 ⇒ Create a shortcut for Google Chrome on your desktop.
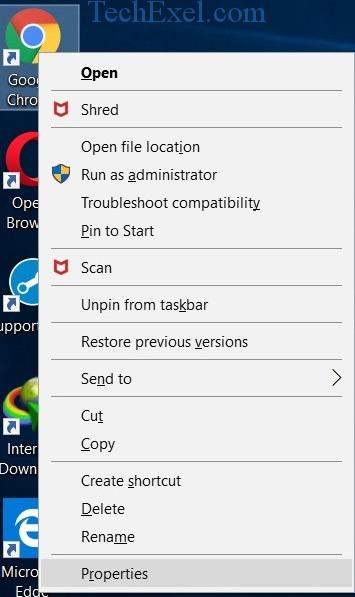
Step 2 ⇒ Now, Right-Click on the shortcut, and click on Properties from the dialog that appeared.

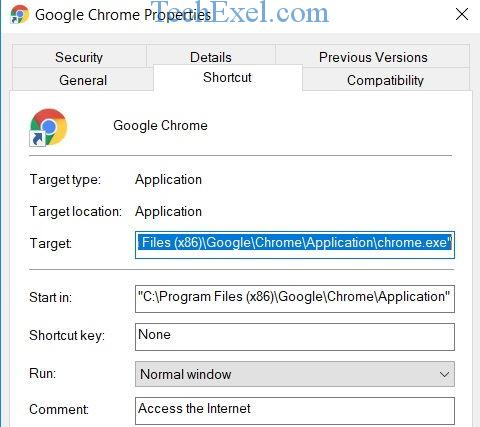
Step 3 ⇒ After clicking on Properties, a new dialog box will appear and you will see a field with the name Target.

In my case, the target field had the following text:-
“C:\Program Files (x86)\Google\Chrome\Application\chrome.exe”
Step 4 ⇒ Now add the following text at the end of the target text:– disable-prompt-on-repost
Now, it should look like this “C:\Program Files (x86)\Google\Chrome\Application\chrome.exe”–disable-prompt-on-repost
Step 5 ⇒ Next, just start Google Chrome.
This method should have solved the Confirm Form Resubmission problem. No? Try our next method.
Solution 3 ⇒ Disable Motion Across The Browser
Another workaround comes from a user who says that this isn’t a bug. It occurs because Chrome does not Cache POST and so, it tries to submit the form again on a refresh.
The workaround is that chrome should disable the back button after the user has submitted the form. So even if the event occurs accidentally, the error won’t pop-up.
Solution 4 ⇒ Clear Browsing Data
In this method, we will clear Chrome’s Browsing data, because it creates chances of Data Duplication. If we keep clearing the browsing data from time to time, the chances are minimized, and therefore, the error won’t pop-up. Steps to clear the browsing data are given below:-
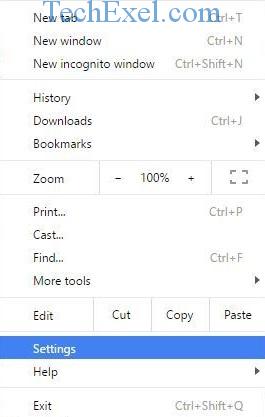
Step 1 ⇒ Open Google Chrome. On the top right corner, you’ll see 3 vertical lines, click on it.
Step 2 ⇒ Now select More Tools and then click on Clear Browsing Data.

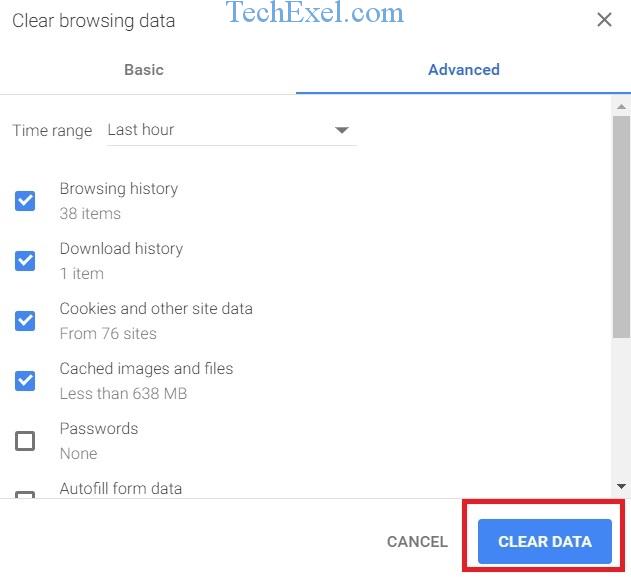
Step 3 ⇒ Next, go to the Advanced tab, and check all the items (Keep in mind that it’s important to check all the items).

Step 4 ⇒ Now set the time range to ‘Beginning Of Time’ or ‘All Time’.
Step 5 ⇒ Now click on Clear Browsing Data and Re-open your browser.
One of the easiest solutions right? Let’s take a look at other methods now to solve the Confirm Form Resubmission error.
Solution 5 ⇒ Reset Chrome Browser Settings
This method has also been proved to be a successful one for us. Resetting the settings of the browser can not only solve the Confirm Form Resubmission error but a lot of other problems. So let’s take a look at how to do that:-
Step 1 ⇒ Go to Chrome’s control panel (As Mentioned in the above method).
Step 2 ⇒ Now click on Settings.

Step 3 ⇒ Scroll down to the bottom of the page and click on Show Advanced Settings.

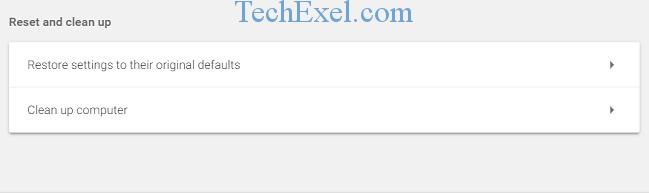
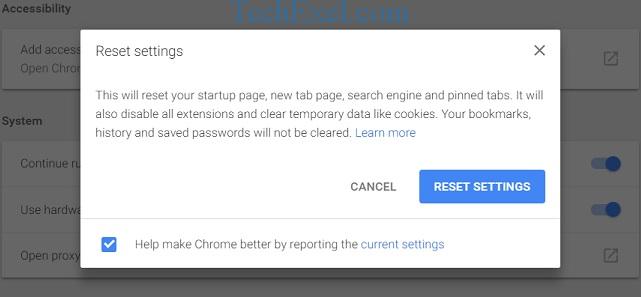
Step 4 ⇒ Now scroll down until you find the option ‘Restore Settings To Their Original Defaults‘.
Step 5 ⇒ After you find it, click on it and then click on Reset Settings.

This should have successfully solved the error. Let’s proceed to the next Method.
Solution 6 ⇒ Disable Conflicting Browser Extensions
Sometimes, the corrupted extensions can cause the Confirm Form Resubmission error. To solve it, we have to disable those extensions. Follow the steps below:-
Step 1 ⇒ Again, go to Chrome’s control panel (3 vertical lines on the top right corner) and click on More Tools.
Step 2 ⇒ Now, click on Extensions.
Step 3 ⇒ Find the corrupted extension, and then disable it and re-enable it (Uncheck the box next to ‘Enabled’ and check it again)
Try doing this for all the extensions in the list and find the one which is causing the error. Most of the time, it is the ad-blocking extensions, so disable them first and check if your problem has been solved.
Solution 7 ⇒ PRG Pattern
PRG pattern is also a method of solving the error. PRG here stands for POST/Redirect/GET pattern. As we discussed in Method 1, the forms mostly use the POST method of the pattern which ultimately leads to the form resubmission error.
To solve the error, the whole of the PRG pattern should be applied. According to this, the pages which contain forms should be created in such a way, that the data is not directly given to the server.
There should be added one page between that page and the actual page after it so that, Form on Page 1 posts the data to Page 2, then the Page 2 processes all the data and does what needs to be done.
After that, it does an HTTP redirect on itself. In this way, the last Action the browser remembers is a simple GET on Page 2, so the form is not being resubmitted after hitting refresh.
Solution 8 ⇒ Using AJAX Submit Button
The AJAX function of JQuery can be used so that after the form is submitted successfully, the page doesn’t reload. To do so, you need to add the following function in your Page’s code:-
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
This way, the form is posted in the background using JQuery to Page 2, while the user is still seeing Page 1 being displayed. Upon successful posting, the browser redirects to Page 2.
Solution 9 ⇒ Adding a Tag Inside <head> Part
In this method, you need to have access to the source code of the web page. When you have access, add the following tag to the <head> section of the given page. The attributes of the tag should be appropriately replaced for the respective webpage.
Keep in mind this method will only work if the user hits the refresh button and the website initiates the request.
<meta http-equiv=”refresh” content=”60; write_the_url_of_the_page_to_be_tested_over_here.html”/>
Solution 10 ⇒ Delete No-Store
Confirm Form Resubmission error can also be solved by using this method. If you are using a form with the following present in the header:-
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’)
Then the Confirm Form Resubmission error can be solved by removing the ‘no-store’ from the header. After doing the above, Refresh the page and check if the issue has been fixed or not.
Read Also:
Conclusion
So, to conclude all the above, the Confirm Form Resubmission error as we said, is more of an implemented feature than it is a bug. But if you find it irritating, you can try the above methods to remove the Confirm Form Resubmission.
I am sure one of these will definitely work for you. If not permanently, you won’t face it for a while. You may have to perform the above solutions periodically, but some of them are so easy that they won’t take much of your time.

